Comment créer l’arborescence de votre site Web?

L’arborescence de votre site est la manière dont seront classées et liées vos pages web. Vous devez structurer votre site de manière à ce que le visiteur trouve l’information dont il a besoin rapidement.
Avec une bonne arborescence, votre site aura toutes les chances d’atteindre les objectifs que vous lui avez fixés. Regardons ensemble comment y arriver.
1. Listez tous les contenus
Pour bien faire passer votre message, chacune de vos pages ne devrait présenter qu’un seul sujet. Commencez donc par lister tous les contenus de votre site. Faites la liste de vos réalisations, vos produits, vos services, vos documents techniques, formulaires, etc. Pensez aux articles que vous souhaitez publier et les fonctionnalités à offrir en ligne.
Truc : Utilisez des cartons ou post-its. Inscrivez chaque contenu sur un post-it différent.
2. Regroupez les contenus
Regrouper vos contenus (post-its) par similarités jusqu’à ce que vous ayez des ensembles cohérents pour votre public cible. Ces ensembles formeront les rubriques de votre site. La difficulté est de trouver les regroupements qui rassemblent le mieux ce que vous souhaitez présenter et qui sont en même temps logiques pour l’internaute.
Truc : Faites appel à des personnes représentant votre public cible et demandez-leur de regrouper vos post-its. Cela vous permettra de valider vos rubriques.
Quelques regroupements possibles
Vous pouvez décider d’organiser vos contenus de différentes manières selon vos objectifs et le type de site Web (éditorial, corporatif, boutique, blogue, etc.).
Regrouper par catégorie
- type de produits ou de services
- par thématique
- par saison, année ou mois
- nouveautés, en solde, régulier
Regrouper par besoin ou problématique de vos clients
- se former, réseauter, obtenir du financement
- pour cheveux secs, cheveux fins, cheveux traités
- trouver un contrat, offrir un contrat
Regrouper par type de client/utilisateur
- entre amis, en famille, pour enfants
- femmes, hommes, filles, garçons
- aînés, adultes, adolescents, enfants
- citoyens, touristes, investisseur
- particuliers, entreprises
- industriel, commercial, résidentiel
- avancé, intermédiaire, débutant
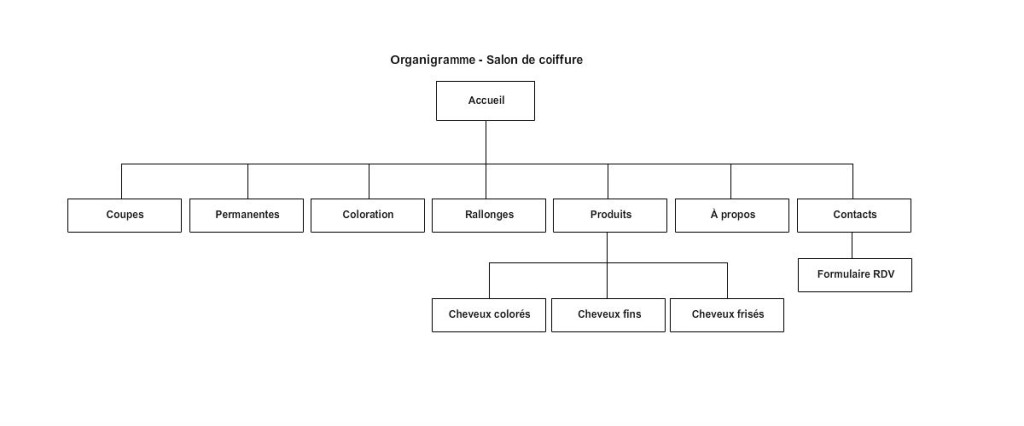
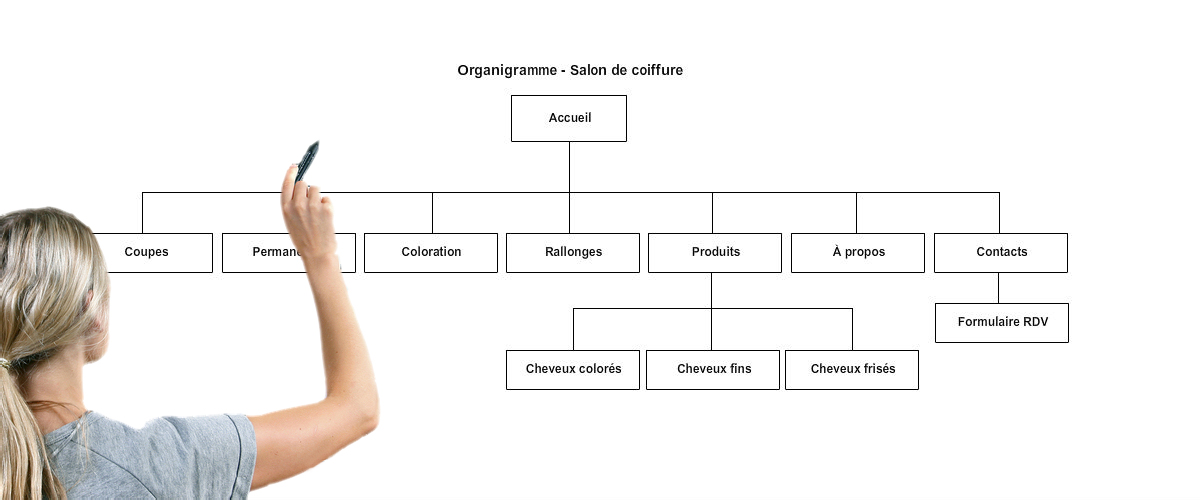
3. Élaborez l’arborescence
L’organigramme est souvent utilisé pour présenter l’arborescence d’un site. Présentez maintenant vos regroupements et vos contenus sous forme de rubriques et de pages. Identifiez-les par un nom court et pertinent.
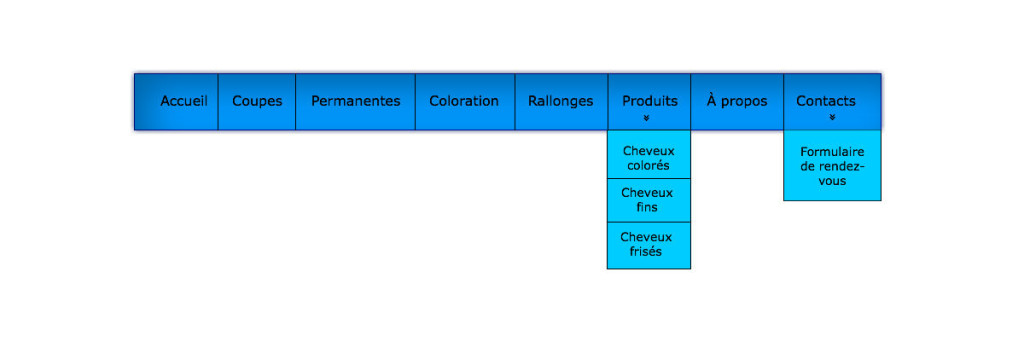
Voici l’organigramme une fois dans le menu (navigation) du site web :
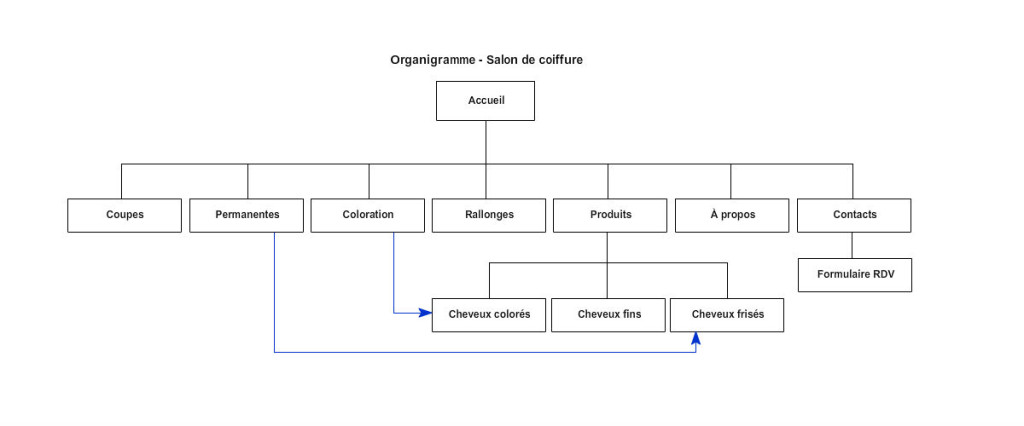
4. Ajoutez des liens contextuels
Si vous souhaitez aller plus loin, étudiez la navigation de votre organigramme en vous mettant à la place de l’utilisateur. Arrivé sur une page pourrait-il chercher une information supplémentaire? Si oui, vous pouvez proposer dans la page, un lien vers cette information. Ces liens faciliteront la navigation à l’intérieur de votre site Web.
Exemples de liens contextuels dans une page
- les commerces qui proposent le produit
- les promotions liées au produit
- les produits similaires
- le personnel en lien avec le service
- etc.
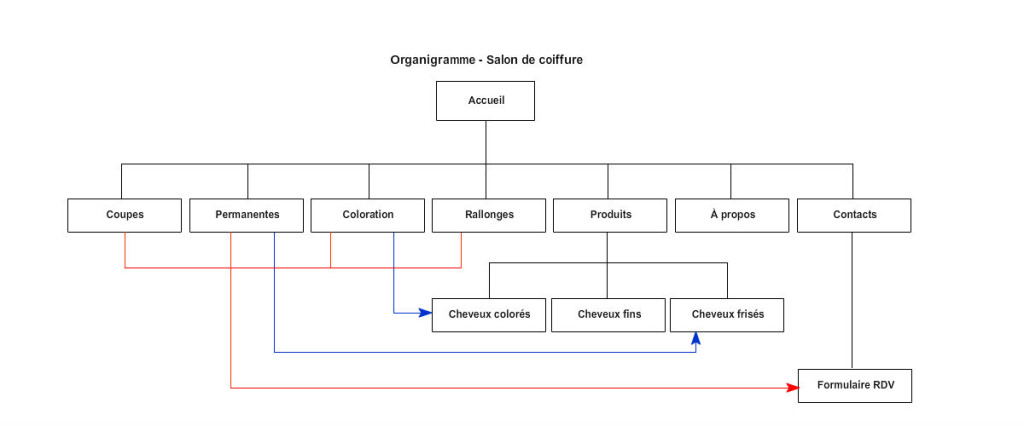
5. Créez des appels à l’action
N’oubliez pas d’identifier les actions que vous souhaitez voir faire par l’internaute. Pour mon exemple de salon de coiffure, si l’objectif est d’obtenir plus de rendez-vous, un bouton « Prenez rendez-vous » et menant vers la page en question serait tout indiqué pour les pages proposant les services du salon.
Lire aussi comment créer des appels à l’action efficaces
Conclusion
N’oubliez pas qu’un site Internet ne sert pas à ranger de l’information. Il sert à communiquer. Votre arborescence ne doit pas présenter toute l’information sur votre entreprise, mais seulement celle qui appuiera votre message et vous aidera à atteindre vos objectifs.